Nested Symbols in Sketch
due January 22, 2019
Now that you have built some cards and changed photos, descriptions and titles using nested symbols, we’d like for you to see how else you can implement them in your designs!
Upload your final Sketch files to the Google Drive in the “Completed Work” folder.
Watch Creating a Button System with Nested Symbols on Sketch App from Sketch Together Duration: 30:39
Create your own button system using nested symbols, masks, and overrides.
Get creative! Use colors, icons and text of your choice.
Requirements
Primary and secondary buttons
At least 3 different states (i.e. active, disabled, hover, pressed, in progress, completed, error, etc.)
Icon in at least 1 state.
Nice to Have
At least 2 different sizes (i.e. large, medium, or small)
2nd Deliverable: Design a Bottom Tab Bar
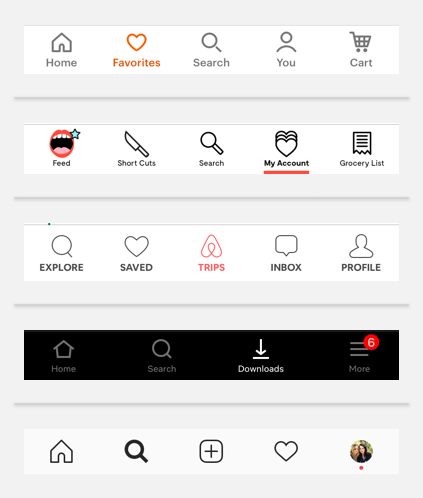
For this exercise, you will create a bottom tab bar for a mobile app similar to one of these:
Requirements
5 tabs with icons and text
Use of nested symbols so that various icons and colors can be swapped in and out
Show what the pressed state looks like for each of the 5 tabs
Nice to Have
Indication of a notification within a particular tab (i.e. new messages, items in cart, etc.)
Resources
Unit 1
Design Thinking
Readings on Usability Testing
due January 8, 2019
UX Competencies reading
due January 8, 2019
Read “Interviewing Humans”
due January 9, 2019
Watch Design Studio Talk
due January 10, 2019
Give feedback to your peers!
due January 11, 2019
Read “The Lean Survey Canvas”
due January 11, 2019
Read “A shorthand for designing UI flows”
due January 11, 2019
Reading on Personas
due January 14, 2019
Case Studies Reading
due January 15, 2019
Wellness App Design Report
due January 21, 2019
Unit 2
Interaction Design
Sketch Basics
due January 14, 2019
Sketch Practice - Mobile Design
due January 15, 2019
Read “Learning to See”
due January 17, 2019
Competencies Self-assessment
due January 17, 2019
Restaurant Menu Redesign
due January 18, 2019
Sketch Practice - Desktop Design
due January 18, 2019
Get ready for Principle
due January 21, 2019
Motion Practice
due January 22, 2019
Nested Symbols in Sketch
due January 22, 2019
Ideas for “Add a Feature”
due January 24, 2019
Human Interface Guidelines Readings
due January 24, 2019
Add a Feature Design Report
due February 4, 2019
Unit 3
Information Architecture
Content Strategy readings
due February 4, 2019
Desirability Testing readings
due February 4, 2019
Sketch Practice - Responsive Website Part 1
due February 4, 2019
Responsive Design readings
due February 5, 2019
Sketch Practice - Responsive Website Part 2
due February 6, 2019
Research topics readings
due February 11, 2019
User Stories Reading
due February 12, 2019
Adaptive Interfaces Reading
due February 13, 2019
HR Web App Design Report
due February 18, 2019
Competencies Self-assessment
due February 19, 2019
Unit 4
Web Development